Image With Clickable Areas – Now, if you want to create an image with several clickable areas, how to do that? If you are wondering the same, this article is your stop. Here, we are going to discuss multiple methods using . Adding links in Photoshop makes an image clickable on a website This will select the area of the image you wish to turn into a link. You can select the entire image or certain portions .
Image With Clickable Areas
Source : researchasahobby.com
Image with clickable areas to choose ionic v3 Ionic Forum
Source : forum.ionicframework.com
Android Images With Clickable Areas – Part 1 | More Is Not Always
Source : blahti.wordpress.com
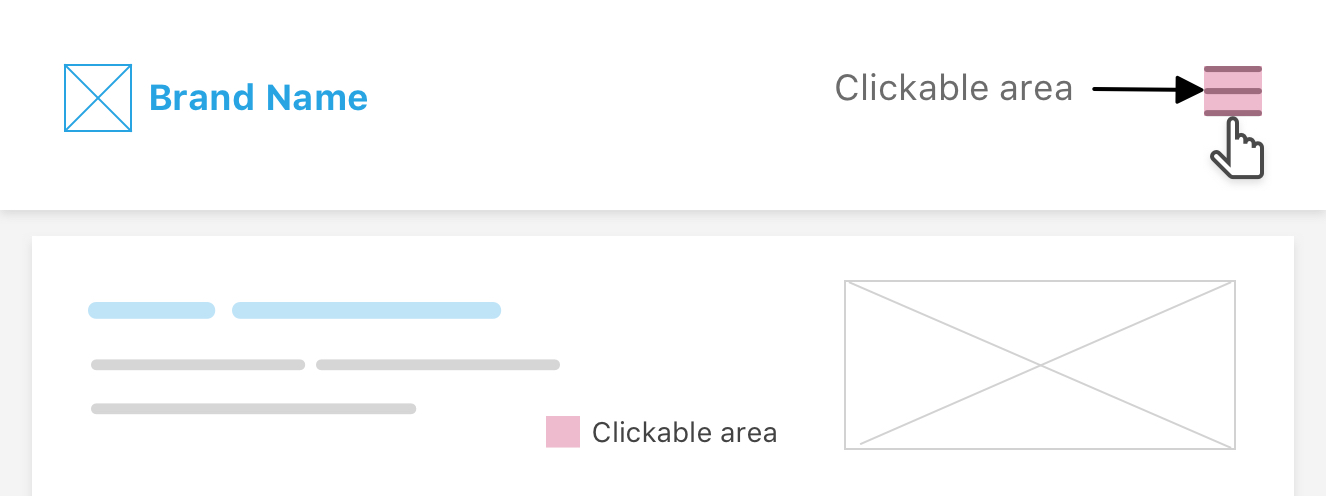
Enhancing The Clickable Area Size
Source : ishadeed.com
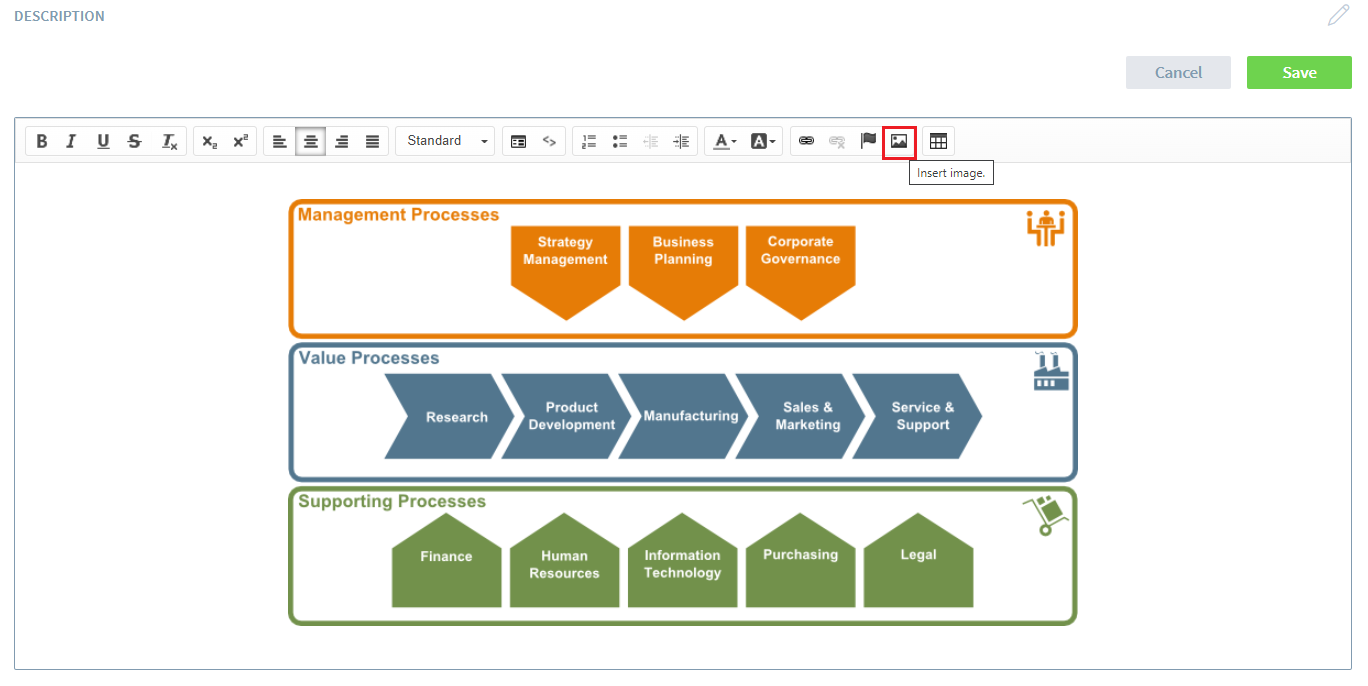
Adding Clickable Images in Description [Stages Documentation]
Source : doc.stagesasaservice.com
Enhancing The Clickable Area Size
Source : ishadeed.com
GitHub LukasLechnerDev/ClickableAreasImages: An android library
Source : github.com
You need to define some clickable areas” Error | WP Draw Attention
Source : wpdrawattention.com
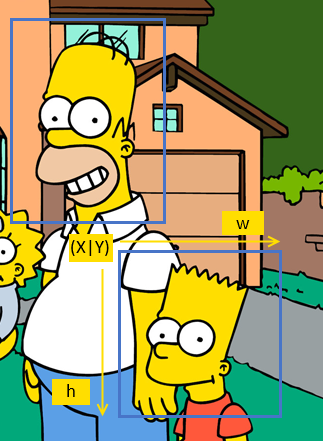
java Android determine a few clickable areas of imageview
Source : stackoverflow.com
HTML Image Maps
Source : www.w3schools.com
Image With Clickable Areas How To Make A Responsive Image With Clickable Areas For Free: To make a thumbnail image clickable, you must add the anchor HTML tag to the thumbnail image’s HTML code. You use this coding to redirect users to an article on your Blogger account or allow users . Researchers at Weill Cornell Medicine, Cornell Tech and Cornell’s Ithaca campus have demonstrated the use of AI-selected natural images and AI-generated synthetic images as neuroscientific tools for .